How To Fix Mobile View On Shopify

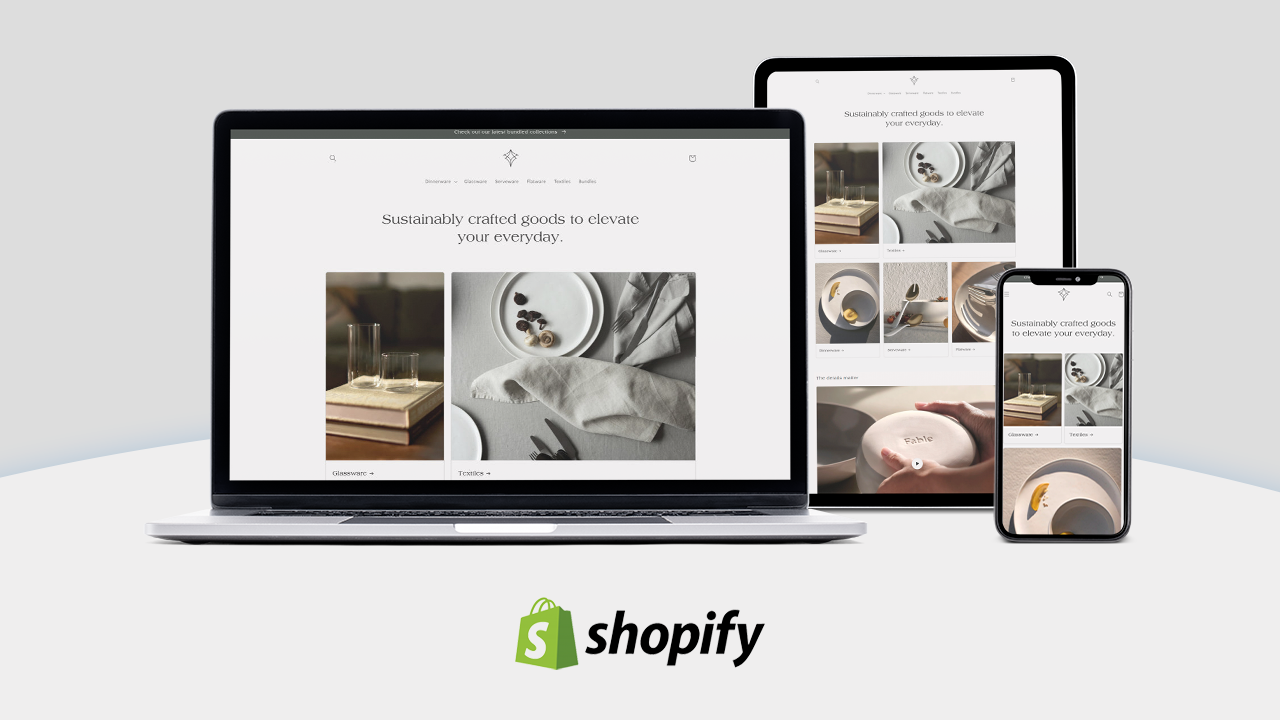
"Creating a Mobile Friendly eCommerce Website" – used to be one of the serious challenges for eCommerce businesses a few years ago. Fortunately, the scenario has been changed, as mostly the website themes now come with mobile-friendly features.
If you lot have chosen Shopify for creating an online store, y'all are lucky as the Shopify platform is unbeatable when it comes to providing a smooth mobile user experience. Responsive themes, mobile-friendly checkouts, and mobile stores are just a few of the mobile-friendly features available in Shopify.
If you lot haven't updated your store theme for a long time, and then possibly your store is not mobile-friendly. Therefore, y'all should update your shop theme to make it up-to-date.
Check if your Shopify Store is Mobile friendly

When yous modify the Shopify themes in guild to add new functionality to your store, it affects the responsiveness of your Shopify website. In other words, if the theme's HTML or CSS (liquid code) is altered in any fashion, information technology may lose its mobile compatibility.
Small tweaks can spell the difference between a beautiful mobile-friendly theme and ane that doesn't work. As a upshot, the mobile user experience of your shop may compromise.
To resolve information technology, you lot may demand to check your Shopify website and help your store to retain its responsiveness. Allow's explore the amazing tool that answers whether your Shopify shop is mobile-friendly.
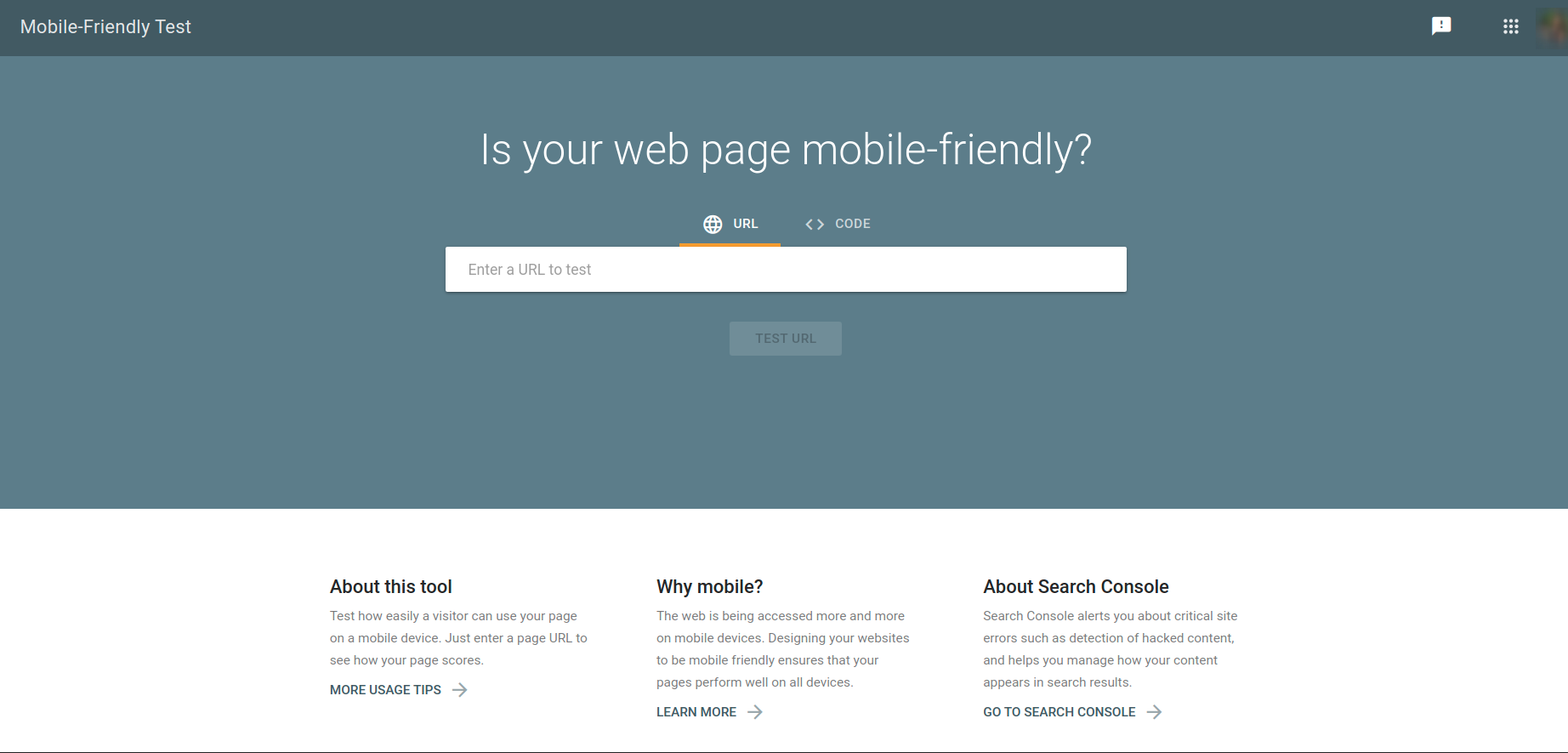
Google Mobile Friendly Test
The Google Mobile-Friendly Exam tool lets y'all know how Google interprets your eCommerce store and whether it considers your Shopify store as a mobile-friendly website.

Paste your shop URL and click on the Test URL button. Information technology will analyze the given URL in different resolutions and testify the exam event. The best way to test your Shopify store for responsiveness is to check every folio one past one.
Transmission Shopify Mobile Store Testing
A tool can never exist 100% accurate every bit information technology is not a man who's checking your store. You tin can also bank check if your Shopify mobile store is mobile-friendly using your mobile browser manually.
Take some fourth dimension to sit down and visit your store on different devices. This will actually help y'all to get which page or portion of the website is afflicted and needs improvement.

Improve your Shopify Shop for Smartphone Shoppers
Hope you've got a list of modifications required! Now I would similar to recommend some points that may demand your attending to better your Shopify store for smartphone shoppers.
Make certain to review the navigation structure of your Shopify shop and endeavor to remove the additional layers, to simplify your store's navigation. Organize your navigation menu and go along information technology simple. Keeping ane level of nested content is good for both search engine bots and for your visitors.

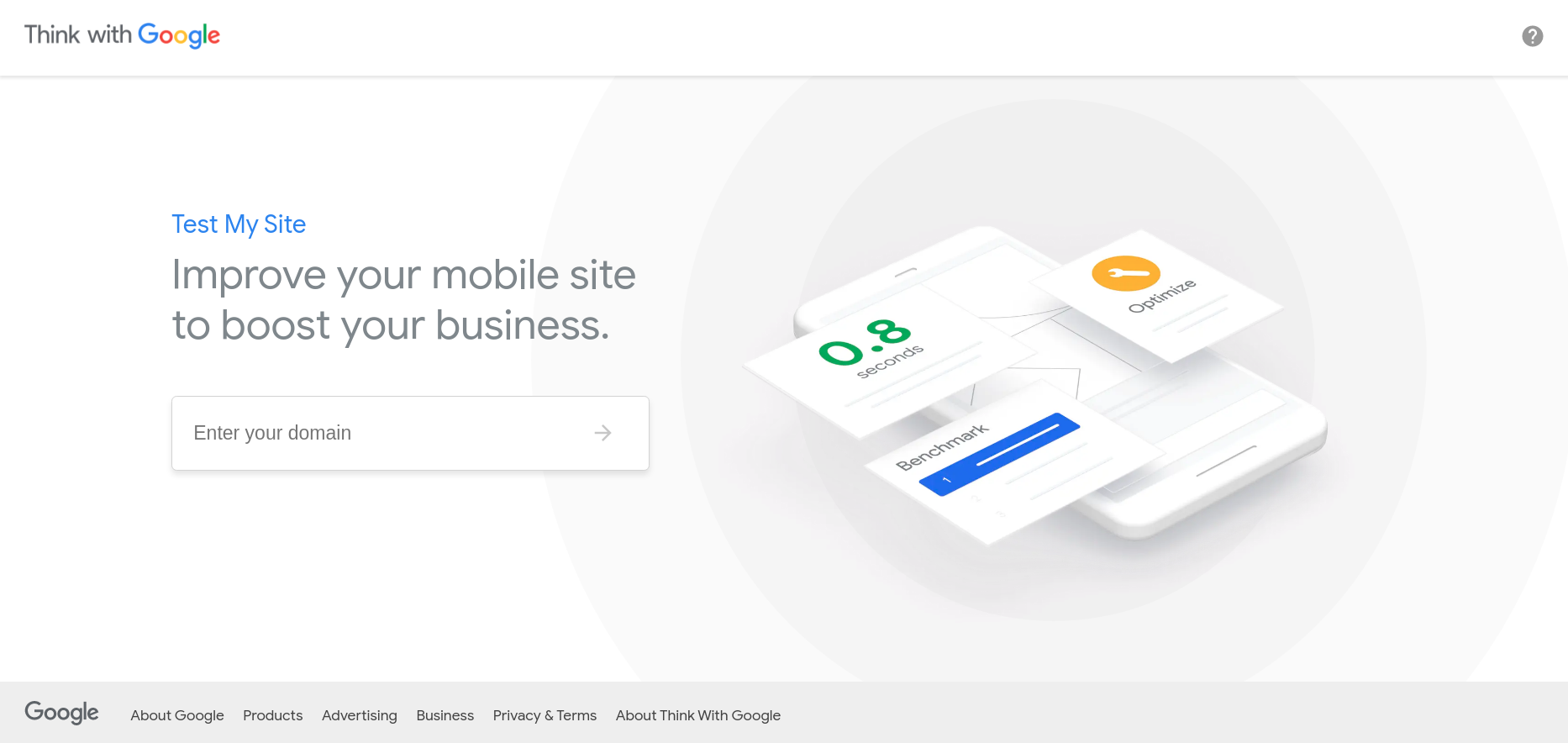
Reduce Website Loading Time
Users do not like to wait for long. Check your store'southward loading time using the website speed testing tools. Proficient sites start to load in under 1 second whereas poor sites offset to load in over two.five seconds.
The Google Test My Site checks the loading speed of your store on mobile. After analyzing your Shopify shop, it volition give the mobile page speed of your store in seconds. What I actually dearest well-nigh the Google Test My Site tool is it offers a full written report of your site's mobile page which instructs you where to improve to speed upwardly the site's loading time.

Optimize Shopify Mobile Theme User Interface
The user interface matters a lot when your visitors country on your store to notice something all-time for them. Check whether your site's mobile view is equally attractive as your web view.

Poor User Interface (UI) may discourage your visitors from continuing to shop in your store. Let's improve your site's mobile UI until it's soothing to the user'south centre.
- Store Logo and icons: Make certain the logo size is appropriate for mobile view and all the icons in the header and footer are visible at their place.
- Brand your font large: Small fonts are difficult to read and information technology drops the user's interests too. Make sure the font size is between 14 and 16 pixels and is easily visible.
- Use Conventional fonts: Mostly the mobile phones may non support fancy or non-conventional fonts. Then it's recommended to use conventional fonts like Arial.
- Ensure Call-To-Activeness (CTA) Buttons are visible: CTA buttons play a vital role in increasing your sales. Make the CTA buttons larger and more focused.
- Resize the images: It'southward amend to use compressed and small sized images instead of bulky images that too ensures faster loading speed of your store.
Shopify Mobile-Friendly Upsell App
You may have added various Shopify apps for upselling or other features to your store. As stated to a higher place, it can alter the default theme and also touch on the responsiveness of your store.
To resolve this challenge, you can use iCart Upselling App, an all-in-one Shopify upsell app that's fully responsive to whatever device. It volition help you to boost your sales without affecting your mobile responsiveness.

An online store that isn't mobile-friendly is doomed to lose SEO ranks, sales, and business concern reputation. Therefore it'due south of import to bank check it regularly and meliorate it whenever required.
Post Tags
How To Fix Mobile View On Shopify,
Source: https://www.identixweb.com/how-to-make-a-shopify-store-mobile-friendly/
Posted by: hughesthroing.blogspot.com


0 Response to "How To Fix Mobile View On Shopify"
Post a Comment